addElementsToArray
- 一般技術名
- sourceData
- 日本語名
- 入力データ
- 型
- SourceData
- newElements
- 日本語名
- 新規要素
- 必須
- はい
- 型
- Array<ArrayElement>
- mutably
- 日本語名
- 変更の有無
- 必須
- はい
- 型
- boolean (trueのみ)
- targetArray
- 日本語名
- 目標の配列
- 必須
- はい
- 型
- Array<ArrayElement>
- mutably
- 日本語名
- 変更の有無
- 必須
- はい
- 型
- boolean (falseのみ)
- targetArray
- 日本語名
- 目標の配列
- 必須
- はい
- 型
- Array<ArrayElement>
- toStart
- 日本語名
- 最初の位置へ
- 必須
- はい
- 型
- boolean (trueのみ)
- toEnd
- 日本語名
- 最後の位置へ
- 必須
- はい
- 型
- boolean (trueのみ)
- toPosition__numerationFrom0
- 日本語名
- 特定の位置へ(0からの計算)
- 必須
- はい
- 型
- number(非負整数)
- toPosition__numerationFrom1
- 日本語名
- 特定の位置へ(1からの計算)
- 必須
- はい
- 型
- number(自然数)
指数配列の最初の位置、最後の位置、又は番号で指定された位置の何れかに、新規要素を追加する。 専用のオプションに依って、元の配列の変化(変更を伴う追加)、元の配列から新規 配列の作成(変更を伴わない追加)、其の何れかが可能である。 但し、変更を伴わない変化の場合、配列のコンテナーが置き換えられるが、 ディープコピー(オブジェクト系の型の要素の、 完全に独立したコピー)は作成されず、そもそも何れの場合でも作成可能な 訳ではない。
例
配列の最初の位置に、単一の要素を追加
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1" ],
toStart: true,
mutably: true
});
console.log(sampleArray);
文字列の配列に要素
"NEW_ELEMENT-1"を追加する。
mutablyオプションは理由も無く必須にされた訳では
なく、プログラマーが何をしているかを、はっきりと意識させる為の専門上の義務だからである。
此の例の場合、true値が指定してあるため、元の配列が
変更され、[ "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] と成る。
targetArray)が変更される為、
ReadonlyArray型が許可されない。
此の様な関数の利用は
unshift と言うネイティブメソッドに近い。
違うのは、addElementsToArrayは常に
更新された配列の要素数ではなく、
更新された配列自体を返す。
もし新規配列の要素数が必要な場合、新しく変数を
定義せずに、戻り値のlengthプロパティを呼び出せば良い。
上記に加え、unshiftと違って、和訳の能力が或る程度あれば、
addElementsToArrayは何をやっているのか、新規要素はどの位置に追加されるのか、
初期配列が変わるかどうかがはっきりと分かる。
確かに、unshiftに比べると
addElementsToArrayの呼び出し表現の方が、入力の手間がかかるが、コードが自明な為に
整備のしやすさは初期コードの入力速度よりずっと重要なのだ。
残念ながら、多くのエンジニア(特に初級者)は納得しない。
其の理由としては、人間の心理は将来の大きな営利よりも、ずっと小さくても今直ぐ得られる営利を好みがちだからである。
此の特性に依り、ウェブサイトやソフトの開発に於いてコードの整備には非常にコストがかかり、其の結果、開発されるウェブサイトやアプリケーションの整備が利益を食い潰し、
赤字と成る。
入力速度の話なら、モダンな統合開発環境は、此の要望を上手く満たしている。
特に「IntelliJ IDEA」ファミリー統合開発環境 では専用の正式なYDEEプラグイン が提供され、此れが「Live templates」と呼ぶ高速入力専用の原型 を含んでいる。
addElementsToArray専用のものも在る。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toStart: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
変更を起こさない要素を追加する場合、以前の配列を元に新規で
配列が作られてから、指定された要素が追加される。
此の様に以前の配列sampleArrayは変化
しないが、新規のupdatedSampleArray
が変わり、
[ "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
此の様な直観的ではない操作は、主にフロントエンドフレームワークで需要がある。
此れ等の一部分(例えばReact)は利用者に対して、以前のステートオブジェクトを元にして新しいものを
作ると言う単調作業を、フレームワークの利用者達に盥(たらい)回ししている。
addElementsToArrayなら、コードが分かりやすく成り、中間の位置への
新規要素の追加が必要な時には、コードの量も減る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
配列の最後の位置に、単一の要素を追加
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1" ],
toEnd: true,
mutably: true
});
console.log(sampleArray);
文字列の配列に要素
"NEW_ELEMENT-1"を追加する。
mutablyオプションは理由も無く必須にされた訳では
なく、プログラマーが何をしているかを、はっきりと意識させる為の専門上の義務だからである。
此の例の場合、true値が指定してあるため、元の配列が
変更され、[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1" ] と成る。
targetArray)が変更される為、
ReadonlyArray型が許可されない。
此の様な関数の利用は
push と言うネイティブメソッドに近い。
違うのは、addElementsToArrayは常に
更新された配列の要素数ではなく、
更新された配列自体を返す。
もし新規配列の要素数が必要な場合、新しく変数を
定義せずに、戻り値のlengthプロパティを呼び出せば良い。
上記に加え、pushと違って、和訳の能力が或る程度あれば、
addElementsToArrayは何をやっているのか、新規要素はどの位置に追加されるのか、
初期配列が変わるかどうかがはっきりと分かる。
確かに、pushに比べると
addElementsToArrayの呼び出し表現の方が、入力の手間がかかるが、コードが自明な為に
整備のしやすさは初期コードの入力速度よりずっと重要なのだ。
残念ながら、多くのエンジニア(特に初級者)は納得しない。
其の理由としては、人間の心理は将来の大きな営利よりも、ずっと小さくても今直ぐ得られる営利を好みがちだからである。
此の特性に依り、ウェブサイトやソフトの開発に於いてコードの整備には非常にコストがかかり、其の結果、開発されるウェブサイトやアプリケーションの整備が利益を食い潰し、
赤字と成る。
入力速度の話なら、モダンな統合開発環境は、此の要望を上手く満たしている。
特に「IntelliJ IDEA」ファミリー統合開発環境 では専用の正式なYDEEプラグイン が提供され、此れが「Live templates」と呼ぶ高速入力専用の原型 を含んでいる。
addElementsToArray専用のものも在る。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toEnd: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
変更を起こさない要素を追加する場合、以前の配列を元に新規で
配列が作られてから、指定された要素が追加される。
此の様に以前の配列sampleArrayは変化
しないが、新規のupdatedSampleArray
が変わり、
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1" ]に成る。
此の様な直観的ではない操作は、主にフロントエンドフレームワークで需要がある。
此れ等の一部分(例えばReact)は利用者に対して、以前のステートオブジェクトを元にして新しいものを
作ると言う単調作業を、フレームワークの利用者達に盥(たらい)回ししている。
addElementsToArrayなら、コードが分かりやすく成り、中間の位置への
新規要素の追加が必要な時には、コードの量も減る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
配列の特定位置への単一要素の追加(0から計算)
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 1,
mutably: true
});
console.log(sampleArray);
新規要素"NEW_ELEMENT-1"
を1st位置目
(0から数える)に追加する。
最初に配列は2つ要素を持っていたので、
新規要素は既存の要素の間に位置する事と成り、更新後の値は
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
ネイティブメソッド spliceで同じ事が出来るが、
- 此のメソッドは、主に配列からの要素の削除に向いている。 何も削除せずに新規要素を追加したいだけ の場合、2つ目の引数が邪魔に成る(当メソッドで此の様な使い方をする場合、 2つめの引数は0でなければいけない)。
- 暗記する事がなかなか難しく、各引数の用途が非自明的である。 1つの引数は要素の指数であり、他の引数は 要素の数を表し、其の後は新しい要素自体である。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
mutably: falseの時、元の配列を基にした
新規配列が作られた上で、新規の方に変更を加える事に成る。
此の例だと、新規配列が作られた後で、要素"NEW_ELEMENT-1" が位置1
(0から計算)に追加され、
結果的に新規配列は[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] に成る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
最近迄は、第三者のライブラリを使わずに、同じ処理を1つの表現で済ませる事は無理であり、
- 新規配列を作り、
- 元の配列から新しい配列に要素をコピーし、
- 新規配列に
spliceメソッドを呼び出す
事が必要だった。
実は上記のルーチンは、addElementsToArrayのmutableオプション
がfalseに成っている時に、代行してくれる。
2023年にtoSplicedメソッドの導入が始まり、
spliceと同じ事をしているが、事前に新しい
配列を作っている動作である。
2023春頃は、サポートされていたのは全てのブラウザーではなく、
Node.jsであれば、バージョン20以降で利用可能に成った。
何方にせよ、spliceとtoSplicedのパラメーターを
暗記する必要が有る事には変わらない。
其の為、addElementsToArrayは引き続き役に立ち、
toSplicedの導入を切っ掛けにaddElementsToArray
をライブラリから削除する事は予定されていない。
配列の特定位置への単一要素の追加(1から計算)
プログラミングに於いては0からの計算が標準化されていると共に、混乱を生じる為、間違いの原因と成る事が多い。
此の問題はtoPosition__numerationFrom1オプションの動機である。
和訳から分かる通り、数える位置の番号を1から指定する事が出来、
toPosition__numerationFrom0の代わりに指定する必要がある。
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 2,
mutably: true
});
console.log(sampleArray);
新規要素"NEW_ELEMENT-1"と"NEW_ELEMENT-2"
を2nd位置目
(1から数える)に追加する。
最初に配列は2つ要素を持っていたので、
新規要素は既存の要素の間に位置する事と成り、更新後の値は
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
ネイティブメソッド spliceで同じ事が出来るが、
- 此のメソッドは、主に配列からの要素の削除に向いている。 何も削除せずに新規要素を追加したいだけ の場合、2つ目の引数が邪魔に成る(当メソッドで此の様な使い方をする場合、 2つめの引数は0でなければいけない)。
- 暗記する事がなかなか難しく、各引数の用途が非自明的である。 1つの引数は要素の指数であり、他の引数は 要素の数を表し、其の後は新しい要素自体である。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 2,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
mutably: falseの時、元の配列を基にした
新規配列が作られた上で、新規の方に変更を加える事に成る。
此の例だと、新規配列が作られた後で、要素"NEW_ELEMENT-1" が位置2
(1から計算)に追加され、
結果的に新規配列は[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] に成る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
最近迄は、第三者のライブラリを使わずに、同じ処理を1つの表現で済ませる事は無理であり、
- 新規配列を作り、
- 元の配列から新しい配列に要素をコピーし、
- 新規配列に
spliceメソッドを呼び出す
事が必要だった。
実は上記のルーチンは、addElementsToArrayのmutableオプション
がfalseに成っている時に、代行してくれる。
2023年にtoSplicedメソッドの導入が始まり、
spliceと同じ事をしているが、事前に新しい
配列を作っている動作である。
2023春頃は、サポートされていたのは全てのブラウザーではなく、
Node.jsであれば、バージョン20以降で利用可能に成った。
何方にせよ、spliceとtoSplicedのパラメーターを
暗記する必要が有る事には変わらない。
其の為、addElementsToArrayは引き続き役に立ち、
toSplicedの導入を切っ掛けにaddElementsToArray
をライブラリから削除する事は予定されていない。
配列の最初の位置に、複数の要素を追加する
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toStart: true,
mutably: true
});
console.log(sampleArray);
文字列の配列に要素
"NEW_ELEMENT-1"と"NEW_ELEMENT-2"を追加する。
mutablyオプションは理由も無く必須にされた訳では
なく、プログラマーが何をしているかを、はっきりと意識させる為の専門上の義務だからである。
此の例の場合、true値が指定してあるため、元の配列が
変更され、[ "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] と成る。
targetArray)が変更される為、
ReadonlyArray型が許可されない。
此の様な関数の利用は
unshift と言うネイティブメソッドに近い。
違うのは、addElementsToArrayは常に
更新された配列の要素数ではなく、
更新された配列自体を返す。
もし新規配列の要素数が必要な場合、新しく変数を
定義せずに、戻り値のlengthプロパティを呼び出せば良い。
上記に加え、unshiftと違って、和訳の能力が或る程度あれば、
addElementsToArrayは何をやっているのか、新規要素はどの位置に追加されるのか、
初期配列が変わるかどうかがはっきりと分かる。
確かに、unshiftに比べると
addElementsToArrayの呼び出し表現の方が、入力の手間がかかるが、コードが自明な為に
整備のしやすさは初期コードの入力速度よりずっと重要なのだ。
残念ながら、多くのエンジニア(特に初級者)は納得しない。
其の理由としては、人間の心理は将来の大きな営利よりも、ずっと小さくても今直ぐ得られる営利を好みがちだからである。
此の特性に依り、ウェブサイトやソフトの開発に於いてコードの整備には非常にコストがかかり、其の結果、開発されるウェブサイトやアプリケーションの整備が利益を食い潰し、
赤字と成る。
入力速度の話なら、モダンな統合開発環境は、此の要望を上手く満たしている。
特に「IntelliJ IDEA」ファミリー統合開発環境 では専用の正式なYDEEプラグイン が提供され、此れが「Live templates」と呼ぶ高速入力専用の原型 を含んでいる。
addElementsToArray専用のものも在る。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toStart: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
変更を起こさない要素を追加する場合、以前の配列を元に新規で
配列が作られてから、指定された要素が追加される。
此の様に以前の配列sampleArrayは変化
しないが、新規のupdatedSampleArray
が変わり、
[ "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
此の様な直観的ではない操作は、主にフロントエンドフレームワークで需要がある。
此れ等の一部分(例えばReact)は利用者に対して、以前のステートオブジェクトを元にして新しいものを
作ると言う単調作業を、フレームワークの利用者達に盥(たらい)回ししている。
addElementsToArrayなら、コードが分かりやすく成り、中間の位置への
新規要素の追加が必要な時には、コードの量も減る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
配列の最後の位置に、複数の要素を追加する
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toEnd: true,
mutably: true
});
console.log(sampleArray);
文字列の配列に要素
"NEW_ELEMENT-1"と"NEW_ELEMENT-2"を追加する。
mutablyオプションは理由も無く必須にされた訳では
なく、プログラマーが何をしているかを、はっきりと意識させる為の専門上の義務だからである。
此の例の場合、true値が指定してあるため、元の配列が
変更され、[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1", "NEW_ELEMENT-2" ] と成る。
targetArray)が変更される為、
ReadonlyArray型が許可されない。
此の様な関数の利用は
push と言うネイティブメソッドに近い。
違うのは、addElementsToArrayは常に
更新された配列の要素数ではなく、
更新された配列自体を返す。
もし新規配列の要素数が必要な場合、新しく変数を
定義せずに、戻り値のlengthプロパティを呼び出せば良い。
上記に加え、pushと違って、和訳の能力が或る程度あれば、
addElementsToArrayは何をやっているのか、新規要素はどの位置に追加されるのか、
初期配列が変わるかどうかがはっきりと分かる。
確かに、pushに比べると
addElementsToArrayの呼び出し表現の方が、入力の手間がかかるが、コードが自明な為に
整備のしやすさは初期コードの入力速度よりずっと重要なのだ。
残念ながら、多くのエンジニア(特に初級者)は納得しない。
其の理由としては、人間の心理は将来の大きな営利よりも、ずっと小さくても今直ぐ得られる営利を好みがちだからである。
此の特性に依り、ウェブサイトやソフトの開発に於いてコードの整備には非常にコストがかかり、其の結果、開発されるウェブサイトやアプリケーションの整備が利益を食い潰し、
赤字と成る。
入力速度の話なら、モダンな統合開発環境は、此の要望を上手く満たしている。
特に「IntelliJ IDEA」ファミリー統合開発環境 では専用の正式なYDEEプラグイン が提供され、此れが「Live templates」と呼ぶ高速入力専用の原型 を含んでいる。
addElementsToArray専用のものも在る。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toEnd: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
変更を起こさない要素を追加する場合、以前の配列を元に新規で
配列が作られてから、指定された要素が追加される。
此の様に以前の配列sampleArrayは変化
しないが、新規のupdatedSampleArray
が変わり、
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1", "NEW_ELEMENT-2" ]に成る。
此の様な直観的ではない操作は、主にフロントエンドフレームワークで需要がある。
此れ等の一部分(例えばReact)は利用者に対して、以前のステートオブジェクトを元にして新しいものを
作ると言う単調作業を、フレームワークの利用者達に盥(たらい)回ししている。
addElementsToArrayなら、コードが分かりやすく成り、中間の位置への
新規要素の追加が必要な時には、コードの量も減る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
配列の特定位置への、複数の新規要素の追加(0から計算)
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: true
});
console.log(sampleArray);
新規要素"NEW_ELEMENT-1"と"NEW_ELEMENT-2"
を1st位置目
(0から数える)に追加する。
最初に配列は2つ要素を持っていたので、
新規要素は既存の要素の間に位置する事と成り、更新後の値は
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
ネイティブメソッド spliceで同じ事が出来るが、
- 此のメソッドは、主に配列からの要素の削除に向いている。 何も削除せずに新規要素を追加したいだけ の場合、2つ目の引数が邪魔に成る(当メソッドで此の様な使い方をする場合、 2つめの引数は0でなければいけない)。
- 暗記する事がなかなか難しく、各引数の用途が非自明的である。 1つの引数は要素の指数であり、他の引数は 要素の数を表し、其の後は新しい要素自体である。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
mutably: falseの時、元の配列を基にした
新規配列が作られた上で、新規の方に変更を加える事に成る。
此の例だと、新規配列が作られた後で、要素"NEW_ELEMENT-1"と"NEW_ELEMENT-2" が位置1
(0から計算)に追加され、
結果的に新規配列は[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ] に成る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
最近迄は、第三者のライブラリを使わずに、同じ処理を1つの表現で済ませる事は無理であり、
- 新規配列を作り、
- 元の配列から新しい配列に要素をコピーし、
- 新規配列に
spliceメソッドを呼び出す
事が必要だった。
実は上記のルーチンは、addElementsToArrayのmutableオプション
がfalseに成っている時に、代行してくれる。
2023年にtoSplicedメソッドの導入が始まり、
spliceと同じ事をしているが、事前に新しい
配列を作っている動作である。
2023春頃は、サポートされていたのは全てのブラウザーではなく、
Node.jsであれば、バージョン20以降で利用可能に成った。
何方にせよ、spliceとtoSplicedのパラメーターを
暗記する必要が有る事には変わらない。
其の為、addElementsToArrayは引き続き役に立ち、
toSplicedの導入を切っ掛けにaddElementsToArray
をライブラリから削除する事は予定されていない。
配列の特定位置への、複数の新規要素の追加(1から計算)
変更を伴う追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 2,
mutably: true
});
console.log(sampleArray);
新規要素"NEW_ELEMENT-1"と"NEW_ELEMENT-2"
を2nd位置目
(1から数える)に追加する。
最初に配列は2つ要素を持っていたので、
新規要素は既存の要素の間に位置する事と成り、更新後の値は
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ]に成る。
ネイティブメソッド spliceで同じ事が出来るが、
- 此のメソッドは、主に配列からの要素の削除に向いている。 何も削除せずに新規要素を追加したいだけ の場合、2つ目の引数が邪魔に成る(当メソッドで此の様な使い方をする場合、 2つめの引数は0でなければいけない)。
- 暗記する事がなかなか難しく、各引数の用途が非自明的である。 1つの引数は要素の指数であり、他の引数は 要素の数を表し、其の後は新しい要素自体である。
変更を伴わない追加
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
mutably: falseの時、元の配列を基にした
新規配列が作られた上で、新規の方に変更を加える事に成る。
此の例だと、新規配列が作られた後で、要素"NEW_ELEMENT-1"と"NEW_ELEMENT-2" が位置2
(1から計算)に追加され、
結果的に新規配列は[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ] に成る。
だが、当関数は配列の完全なコピー(ディープコピー)はしない。 取り敢えず、一般的に何れのオブジェクトの ディープコピーが作れる訳ではない(ところで、 ECMAScript系の言語に於いて、Arrayはオブジェクトの 継承者である)。 例えば、クロージャやES2022に追加されたプライベートフィルドをコピーする 事が不可能なので、どんなオブジェクトでもディープコピーが作れる関数 を開発する事は無理である。 配列への新規要素の追加の場合は、Reactでも 問題に成っていないが、配列のオブジェクト型の要素の更新は、可成り面倒に成る (配列自体を新しく作らなければいけないと言う他に、更新した要素も、事前に手動で ディープコピーを作らなければならない為)。
最近迄は、第三者のライブラリを使わずに、同じ処理を1つの表現で済ませる事は無理であり、
- 新規配列を作り、
- 元の配列から新しい配列に要素をコピーし、
- 新規配列に
spliceメソッドを呼び出す
事が必要だった。
実は上記のルーチンは、addElementsToArrayのmutableオプション
がfalseに成っている時に、代行してくれる。
2023年にtoSplicedメソッドの導入が始まり、
spliceと同じ事をしているが、事前に新しい
配列を作っている動作である。
2023春頃は、サポートされていたのは全てのブラウザーではなく、
Node.jsであれば、バージョン20以降で利用可能に成った。
何方にせよ、spliceとtoSplicedのパラメーターを
暗記する必要が有る事には変わらない。
其の為、addElementsToArrayは引き続き役に立ち、
toSplicedの導入を切っ掛けにaddElementsToArray
をライブラリから削除する事は予定されていない。
「IntelliJ IDEA」ファミリー統合開発環境に於ける高速入力

「IntelliJ IDEA」ファミリー の統合開発環境のLive templates 機能利用の恩恵に依り、関数呼び出し表現等の入力速度が向上する。 YDEEのライブテンプレートを取得するには、当ライブラリの正式プラグイン を導入する必要が有る。
Live Templateの利用手順
ライブテンプレートを使った事が無い場合でも、充実した内容の手順書が下記にある為、心配は無用である。 ライブテンプレートに慣れてしまえば、(キーボードのショートカット利用と同じ様な習慣)僅か数秒程度で下記の操作を行える。
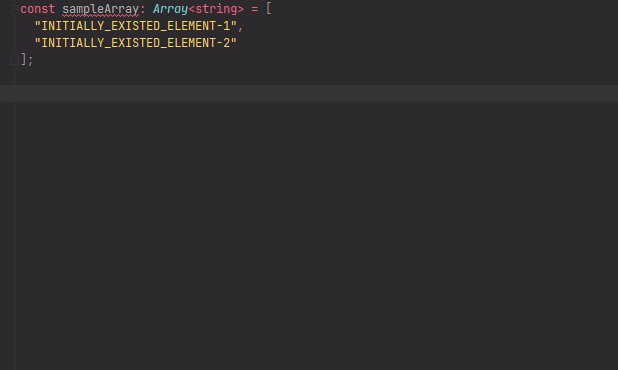
- 配列を含む変数の名前か、配列表現をクリップボードにコピーする。 統合開発環境が、単一の引数の位置に正しい値を入れられる様に、 addElementsToArray関数のLive templateを入力し始める前に、 事前に此れをクリップボードにコピーする習慣を作る事。
- addElementsToArray関数の名前入力を開始する。
オートコンプリートに依り、下記の2件が表示される。
- 丸で囲まれたアルファベット文字のアイコン:関数の名前のオートコンプリートで、統合開発環境の 既定の機能である。 Enterを押すと、関数の名前が入力され、必要に応じてインポートの 宣言も追加される。 悪くはないが、更成る自動化が可能である。
- 判子のアイコン:我々が必要とするテンプレート。
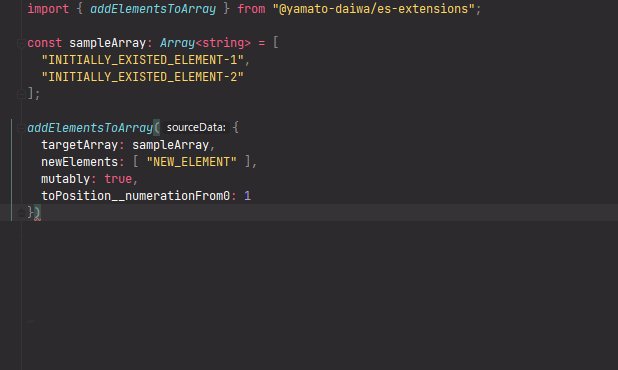
Enterを一度押すと、テンプレートのコードが入力され、
targetArrayクリップボードの内容がプロパティに挿入され、カーソルに依り選択される。 当説明に従えば、貼り付けられた値は不要なので、targetArrayもう一度Enterを押下して、編集を終了する。
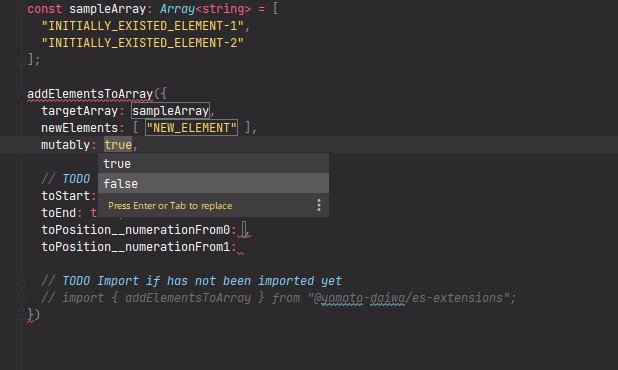
newElementsの値を入力する。 終わり次第、Enterを押下する。 今回、不要なオートコンプリートが表示された場合は、先にEscを押せば良い。- ドロップダウンリストに依って、mutablyプロパティの値の選択肢が提案される。
既定では
trueが選択されており、そのままで良い場合は、Enterを押下すると 次の段階へ進む。 若しくは、先に下の矢印のキーでfalseオプションを選ぶ。 - オプション
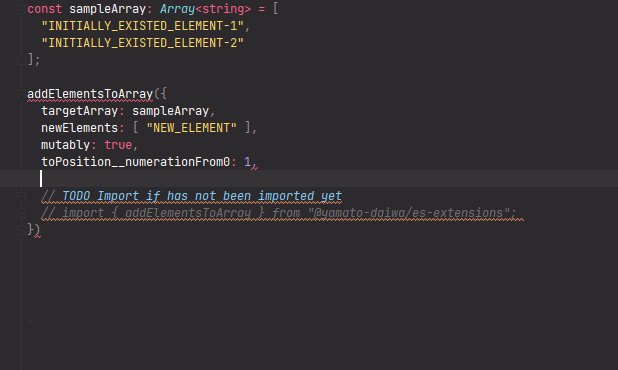
toPosition__numerationFrom0の入力が提案される。 入力するとtoPosition__numerationFrom1も埋められるが、此の二つの中から 少なくとも一個の削除が必要に成る。 此の二つの何れかが必要な場合、数型の値か、望ましい変数名を入力する。 何方にせよ、此の段階が終わり次第、Enterを押下する。 - 不要なコードを削除する。
toStart、toEnd、toPosition__numerationFrom0とtoPosition__numerationFrom1の中から、一件 のみ残さなくてはならない。
aetaと言う此の原型のエイリアス(当関数名の各単語の最初の文字から成り立っている)
を使っても良いが、エイリアスの欠点は暗記しづらい事である。
此れに対して、addElementsToArrayと言うオートコンプリートのヒントを得るには、完全に名前を覚える必要はなく、
最初の文字だけ知っていれば十分である。