addElementsToArray
- Общее техническое наименование
- sourceData
- Русскоязычное имя
- Входные данные
- Тип
- SourceData
- newElements
- Русскоязычное наименование
- Новые элементы
- Обязательное
- Да
- Тип
- Array<ArrayElement>
- mutably
- Русскоязычное наименование
- Мутабельно
- Обязательное
- Да
- Тип
- boolean (только true)
- targetArray
- Русскоязычное наименование
- Целевой массив
- Обязательное
- Да
- Тип
- Array<ArrayElement>
- mutably
- Русскоязычное наименование
- Мутабельно
- Обязательное
- Да
- Тип
- boolean (только false)
- targetArray
- Русскоязычное наименование
- Целевой массив
- Обязательное
- Да
- Тип
- Array<ArrayElement>
- toStart
- Русскоязычное наименование
- В начало
- Обязательное
- Да
- Тип
- boolean (только true)
- toEnd
- Русскоязычное наименование
- В конец
- Обязательное
- Да
- Тип
- boolean (только true)
- toPosition__numerationFrom0
- Русскоязычное наименование
- На конкретную позицию (счёт с 0)
- Обязательное
- Да
- Тип
- number (положительное целое число)
- toPosition__numerationFrom1
- Русскоязычное наименование
- На конкретную позицию (счёт с 1)
- Обязательное
- Да
- Тип
- number (натуральное число)
Добавляет новые элементы в начало, конец или указанную позицию индексного массива. Возможно как изменение исходного массива (мутирующее добавление), так и создание нового на основе исходного перед добавлением элементов (немутирующее добавление) — в зависимости от соответствующей опции. При этом, в случае немутирующего добавления лишь заменяется прежний контейнер на новый, а глубокое копирование элементов не осуществляется (и не может быть осуществлено для произвользованого объекта).
Примеры
Добавление одного элемента в начало массива
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1" ],
toStart: true,
mutably: true
});
console.log(sampleArray);
Добавляем элемент
"NEW_ELEMENT-1" в начало массива строк.
Опция mutably сделана обязательной
не случайно: программист обязан чётко понимать, что он делает.
Поскольку в данном примере установлено значение true, то исходный
массив изменится и в результате будет:
[ "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ].
targetArray)
не может иметь тип ReadonlyArray,
поскольку функция будет вносить изменения в этот массив.
Такое использование функции близко к нативному методу
unshift.
Разница в том, что addElementsToArray всегда возвращает
обновлённый массив, а не его количество
элементов, как unshift.
Впрочем, если нужно количество элементов нового массива, то
можно обратиться к свойству length у
возвращаемого значения без определения новой переменной.
К тому же в отличие от unshift при знании базового английского
полностью очевидно, что делает addElementsToArray, куда добавляет
элементы и произойдёт ли что-то с исходным массивом.
Да, вызов addElementsToArray набирать на клавиатуре дольше, чем
unshift, но кристально прозрачная понятность кода а значит его
поддерживаемость гораздо важнее, чем скорость ввода начального кода.
К сожалению, многих программистов (особенно начинающих) это не убеждает, потому что человеческая психология
предпочитает сиюминутную выгоду большей выгоде будущем.
В разработке сайтов и программного обеспечения эта склонность во многом ответственна за код, который быстро
становится крайне трудно поддерживать, что делает разрабатываемые сайты и приложения убыточными.
Что касается скорости ввода, то современные интегрированные среды разработки позволяют эту
проблему решить.
В частности, для
интегрированных сред разработки семейства IntelliJ IDEA
поддерживаетсяофициальный плагин YDEE , включающий в себя
шаблоны быстрого ввода (в том числе и для addElementsToArray).
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toStart: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
В случае немутирующего добавления элементов будет создан новый
массив на основе старого, и только затем в новый
будет добавлен указанный элемент.
Таким образом, исходный массив sampleArray останется
неизменным, а новый
(updatedSampleArray) будет иметь значение
[ "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ].
Подобные антиинтуитивные манипуляции затребованы в основном во фронтенд-фрейворках, где разработчики
некоторых из них (в том числе React) возлагают на пользователей рутину по созданию нового
объекта состояния на основе старого.
addElementsToArray позволяет написать более понятный код, а если требуется добавить
один или больше элементов на промежуточные позиции массива, то код будет
ещё и значительно проще.
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
Добавление одного элемента в конец массива
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1" ],
toEnd: true,
mutably: true
});
console.log(sampleArray);
Добавляем элемент
"NEW_ELEMENT-1" в конец массива строк.
Опция mutably сделана обязательной
не случайно: программист обязан чётко понимать, что он делает.
Поскольку в данном примере установлено значение true, то исходный
массив изменится и в результате будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1" ].
targetArray)
не может иметь тип ReadonlyArray,
поскольку функция будет вносить изменения в этот массив.
Такое использование функции близко к нативному методу
push.
Разница в том, что addElementsToArray всегда возвращает
обновлённый массив, а не его количество
элементов, как push.
Впрочем, если нужно количество элементов нового массива, то
можно обратиться к свойству length у
возвращаемого значения без определения новой переменной.
К тому же в отличие от push при знании базового английского
полностью очевидно, что делает addElementsToArray, куда добавляет
элементы и произойдёт ли что-то с исходным массивом.
Да, вызов addElementsToArray набирать на клавиатуре дольше, чем
push, но кристально прозрачная понятность кода а значит его
поддерживаемость гораздо важнее, чем скорость ввода начального кода.
К сожалению, многих программистов (особенно начинающих) это не убеждает, потому что человеческая психология
предпочитает сиюминутную выгоду большей выгоде будущем.
В разработке сайтов и программного обеспечения эта склонность во многом ответственна за код, который быстро
становится крайне трудно поддерживать, что делает разрабатываемые сайты и приложения убыточными.
Что касается скорости ввода, то современные интегрированные среды разработки позволяют эту
проблему решить.
В частности, для
интегрированных сред разработки семейства IntelliJ IDEA
поддерживаетсяофициальный плагин YDEE , включающий в себя
шаблоны быстрого ввода (в том числе и для addElementsToArray).
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toEnd: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
В случае немутирующего добавления элементов будет создан новый
массив на основе старого, и только затем в новый
будет добавлен указанный элемент.
Таким образом, исходный массив sampleArray останется
неизменным, а новый
(updatedSampleArray) будет иметь значение
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1" ].
Подобные антиинтуитивные манипуляции затребованы в основном во фронтенд-фрейворках, где разработчики
некоторых из них (в том числе React) возлагают на пользователей рутину по созданию нового
объекта состояния на основе старого.
addElementsToArray позволяет написать более понятный код, а если требуется добавить
один или больше элементов на промежуточные позиции массива, то код будет
ещё и значительно проще.
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
Добавление одного элемента на конкретную позицию (нумерация с 0)
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 1,
mutably: true
});
console.log(sampleArray);
Добавляем
новый элемент "NEW_ELEMENT-1"
на 1-ую позицию
при счёте с 0.
Так как изначально в массиве 2 элемента,
то новый
элемент
окажется ровно между ними и обновлённый
массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ].
Сделать то же самое без использования библиотек можно с помощью нативного метода splice, но:
- Этот метод рассчитан в первую очередь на удаление элементов из массива. Если нам нужно только добавить новые элементы ничего не удаляя, то нам будут мешаться 2-ой параметр (при таком варианте использования этого метода он должен иметь значение 0).
- Он сложноват для чтения и запоминания: неочевидно, какие параметры за что отвечают. Один параметр обозначают индекс элемента, другой — количество элементов, а далее и вовсе идут новые элементы.
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
При mutably: false будет создан новый
массив на основе исходого, а дальнейшие манипуляции будут проводиться с новым.
В данном примере, после создания нового массива на позицию
1
при счёте с 0
будет добавлен элемент "NEW_ELEMENT-1" , в результате чего новый массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] .
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
До недавнего времени без использования библиотек проделать все эти манипуляции в одного выражения было невозможно, потому для достижения такого же эффекта приходилось:
- Создавать новый массив
- Копировать в него элементы старого
- Вызывать метод
spliceу нового массива
Собственно, именно эти рутины addElementsToArray и делает за Вас при
mutable: false.
В 2023 году введён метод toSpliced, который
делает всё то же, что и splice, но при этом предварительно
создаёт новый массив на основе исходного.
На момент весны 2023, он поддерживался не всеми популярными браузерами,
а в Node.js данный метод появился в версии 20.
Так или иначе, необходимость запоминать, что означают параметры splice и
toSpliced оставляют актуальным addElementsToArray,
а потому удаление этой функции из библиотеки в связи с появлением
toSpliced не планируется.
Добавление одного элемента на конкретную позицию (нумерация с 1)
Хотя в программировании и стандартизирован счёт с 0, зачастую он запутывает,
а потому является источником ошибок.
Этой проблеме и обязано наличие опции toPosition__numerationFrom1, которая, как
следует из перевода, позволяет указать позицию при счёте с 1 и должна быть указана
вместо toPosition__numerationFrom0.
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 2,
mutably: true
});
console.log(sampleArray);
Добавляем
новые элементы "NEW_ELEMENT-1" и
"NEW_ELEMENT-2"
на 2-ую позицию
при счёте с 1.
Так как изначально в массиве 2 элемента,
то новые
элементы
окажутся ровно между ними и обновлённый
массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ].
Сделать то же самое без использования библиотек можно с помощью нативного метода splice, но:
- Этот метод рассчитан в первую очередь на удаление элементов из массива. Если нам нужно только добавить новые элементы ничего не удаляя, то нам будут мешаться 2-ой параметр (при таком варианте использования этого метода он должен иметь значение 0).
- Он сложноват для чтения и запоминания: неочевидно, какие параметры за что отвечают. Один параметр обозначают индекс элемента, другой — количество элементов, а далее и вовсе идут новые элементы.
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1" ],
toPosition__numerationFrom0: 2,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
При mutably: false будет создан новый
массив на основе исходого, а дальнейшие манипуляции будут проводиться с новым.
В данном примере, после создания нового массива на позицию
2
при счёте с 1
будет добавлен элемент "NEW_ELEMENT-1" , в результате чего новый массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ] .
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
До недавнего времени без использования библиотек проделать все эти манипуляции в одного выражения было невозможно, потому для достижения такого же эффекта приходилось:
- Создавать новый массив
- Копировать в него элементы старого
- Вызывать метод
spliceу нового массива
Собственно, именно эти рутины addElementsToArray и делает за Вас при
mutable: false.
В 2023 году введён метод toSpliced, который
делает всё то же, что и splice, но при этом предварительно
создаёт новый массив на основе исходного.
На момент весны 2023, он поддерживался не всеми популярными браузерами,
а в Node.js данный метод появился в версии 20.
Так или иначе, необходимость запоминать, что означают параметры splice и
toSpliced оставляют актуальным addElementsToArray,
а потому удаление этой функции из библиотеки в связи с появлением
toSpliced не планируется.
Добавление нескольких элементов в начало массива
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toStart: true,
mutably: true
});
console.log(sampleArray);
Добавляем элементы
"NEW_ELEMENT-1"и "NEW_ELEMENT-2" в начало массива строк.
Опция mutably сделана обязательной
не случайно: программист обязан чётко понимать, что он делает.
Поскольку в данном примере установлено значение true, то исходный
массив изменится и в результате будет:
[ "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ].
targetArray)
не может иметь тип ReadonlyArray,
поскольку функция будет вносить изменения в этот массив.
Такое использование функции близко к нативному методу
unshift.
Разница в том, что addElementsToArray всегда возвращает
обновлённый массив, а не его количество
элементов, как unshift.
Впрочем, если нужно количество элементов нового массива, то
можно обратиться к свойству length у
возвращаемого значения без определения новой переменной.
К тому же в отличие от unshift при знании базового английского
полностью очевидно, что делает addElementsToArray, куда добавляет
элементы и произойдёт ли что-то с исходным массивом.
Да, вызов addElementsToArray набирать на клавиатуре дольше, чем
unshift, но кристально прозрачная понятность кода а значит его
поддерживаемость гораздо важнее, чем скорость ввода начального кода.
К сожалению, многих программистов (особенно начинающих) это не убеждает, потому что человеческая психология
предпочитает сиюминутную выгоду большей выгоде будущем.
В разработке сайтов и программного обеспечения эта склонность во многом ответственна за код, который быстро
становится крайне трудно поддерживать, что делает разрабатываемые сайты и приложения убыточными.
Что касается скорости ввода, то современные интегрированные среды разработки позволяют эту
проблему решить.
В частности, для
интегрированных сред разработки семейства IntelliJ IDEA
поддерживаетсяофициальный плагин YDEE , включающий в себя
шаблоны быстрого ввода (в том числе и для addElementsToArray).
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toStart: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
В случае немутирующего добавления элементов будет создан новый
массив на основе старого, и только затем в новый
будут добавлены указанные элементы.
Таким образом, исходный массив sampleArray останется
неизменным, а новый
(updatedSampleArray) будет иметь значение
[ "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2" ].
Подобные антиинтуитивные манипуляции затребованы в основном во фронтенд-фрейворках, где разработчики
некоторых из них (в том числе React) возлагают на пользователей рутину по созданию нового
объекта состояния на основе старого.
addElementsToArray позволяет написать более понятный код, а если требуется добавить
один или больше элементов на промежуточные позиции массива, то код будет
ещё и значительно проще.
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
Добавление нескольких элементов в конец массива
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: sampleArray,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toEnd: true,
mutably: true
});
console.log(sampleArray);
Добавляем элементы
"NEW_ELEMENT-1"и "NEW_ELEMENT-2" в конец массива строк.
Опция mutably сделана обязательной
не случайно: программист обязан чётко понимать, что он делает.
Поскольку в данном примере установлено значение true, то исходный
массив изменится и в результате будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1", "NEW_ELEMENT-2" ].
targetArray)
не может иметь тип ReadonlyArray,
поскольку функция будет вносить изменения в этот массив.
Такое использование функции близко к нативному методу
push.
Разница в том, что addElementsToArray всегда возвращает
обновлённый массив, а не его количество
элементов, как push.
Впрочем, если нужно количество элементов нового массива, то
можно обратиться к свойству length у
возвращаемого значения без определения новой переменной.
К тому же в отличие от push при знании базового английского
полностью очевидно, что делает addElementsToArray, куда добавляет
элементы и произойдёт ли что-то с исходным массивом.
Да, вызов addElementsToArray набирать на клавиатуре дольше, чем
push, но кристально прозрачная понятность кода а значит его
поддерживаемость гораздо важнее, чем скорость ввода начального кода.
К сожалению, многих программистов (особенно начинающих) это не убеждает, потому что человеческая психология
предпочитает сиюминутную выгоду большей выгоде будущем.
В разработке сайтов и программного обеспечения эта склонность во многом ответственна за код, который быстро
становится крайне трудно поддерживать, что делает разрабатываемые сайты и приложения убыточными.
Что касается скорости ввода, то современные интегрированные среды разработки позволяют эту
проблему решить.
В частности, для
интегрированных сред разработки семейства IntelliJ IDEA
поддерживаетсяофициальный плагин YDEE , включающий в себя
шаблоны быстрого ввода (в том числе и для addElementsToArray).
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toEnd: true,
mutably: false
});
console.log(sampleArray);
console.log(updatedSampleArray);
В случае немутирующего добавления элементов будет создан новый
массив на основе старого, и только затем в новый
будут добавлены указанные элементы.
Таким образом, исходный массив sampleArray останется
неизменным, а новый
(updatedSampleArray) будет иметь значение
[ "INITIALLY_EXISTED_ELEMENT-1", "INITIALLY_EXISTED_ELEMENT-2", "NEW_ELEMENT-1", "NEW_ELEMENT-2" ].
Подобные антиинтуитивные манипуляции затребованы в основном во фронтенд-фрейворках, где разработчики
некоторых из них (в том числе React) возлагают на пользователей рутину по созданию нового
объекта состояния на основе старого.
addElementsToArray позволяет написать более понятный код, а если требуется добавить
один или больше элементов на промежуточные позиции массива, то код будет
ещё и значительно проще.
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
Добавление нескольких элементов на конкретную позицию (нумерация с 0)
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: true
});
console.log(sampleArray);
Добавляем
новые элементы "NEW_ELEMENT-1" и
"NEW_ELEMENT-2"
на 1-ую позицию
при счёте с 0.
Так как изначально в массиве 2 элемента,
то новые
элементы
окажутся ровно между ними и обновлённый
массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ].
Сделать то же самое без использования библиотек можно с помощью нативного метода splice, но:
- Этот метод рассчитан в первую очередь на удаление элементов из массива. Если нам нужно только добавить новые элементы ничего не удаляя, то нам будут мешаться 2-ой параметр (при таком варианте использования этого метода он должен иметь значение 0).
- Он сложноват для чтения и запоминания: неочевидно, какие параметры за что отвечают. Один параметр обозначают индекс элемента, другой — количество элементов, а далее и вовсе идут новые элементы.
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
При mutably: false будет создан новый
массив на основе исходого, а дальнейшие манипуляции будут проводиться с новым.
В данном примере, после создания нового массива на позицию
1
при счёте с 0
будут добавлены элементы "NEW_ELEMENT-1" и
"NEW_ELEMENT-2" , в результате чего новый массив будет:
"INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ] .
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
До недавнего времени без использования библиотек проделать все эти манипуляции в одного выражения было невозможно, потому для достижения такого же эффекта приходилось:
- Создавать новый массив
- Копировать в него элементы старого
- Вызывать метод
spliceу нового массива
Собственно, именно эти рутины addElementsToArray и делает за Вас при
mutable: false.
В 2023 году введён метод toSpliced, который
делает всё то же, что и splice, но при этом предварительно
создаёт новый массив на основе исходного.
На момент весны 2023, он поддерживался не всеми популярными браузерами,
а в Node.js данный метод появился в версии 20.
Так или иначе, необходимость запоминать, что означают параметры splice и
toSpliced оставляют актуальным addElementsToArray,
а потому удаление этой функции из библиотеки в связи с появлением
toSpliced не планируется.
Добавление нескольких элементов на конкретную позицию (нумерация с 1)
Мутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 2,
mutably: true
});
console.log(sampleArray);
Добавляем
новые элементы "NEW_ELEMENT-1" и
"NEW_ELEMENT-2"
на 2-ую позицию
при счёте с 1.
Так как изначально в массиве 2 элемента,
то новые
элементы
окажутся ровно между ними и обновлённый
массив будет:
[ "INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ].
Сделать то же самое без использования библиотек можно с помощью нативного метода splice, но:
- Этот метод рассчитан в первую очередь на удаление элементов из массива. Если нам нужно только добавить новые элементы ничего не удаляя, то нам будут мешаться 2-ой параметр (при таком варианте использования этого метода он должен иметь значение 0).
- Он сложноват для чтения и запоминания: неочевидно, какие параметры за что отвечают. Один параметр обозначают индекс элемента, другой — количество элементов, а далее и вовсе идут новые элементы.
Немутирующее добавление
const sampleArray: Array<string> = [
"INITIALLY_EXISTED_ELEMENT-1",
"INITIALLY_EXISTED_ELEMENT-2"
];
const updatedSampleArray: Array<string> = addElementsToArray({
targetArray: experimentalSample,
newElements: [ "NEW_ELEMENT-1", "NEW_ELEMENT-2" ],
toPosition__numerationFrom0: 1,
mutably: false
});
console.log(sampleArray);
При mutably: false будет создан новый
массив на основе исходого, а дальнейшие манипуляции будут проводиться с новым.
В данном примере, после создания нового массива на позицию
2
при счёте с 1
будут добавлены элементы "NEW_ELEMENT-1" и
"NEW_ELEMENT-2" , в результате чего новый массив будет:
"INITIALLY_EXISTED_ELEMENT-1", "NEW_ELEMENT-1", "NEW_ELEMENT-2", "INITIALLY_EXISTED_ELEMENT-2" ] .
Однако, полную («глубокую») копию массива эта функция не делает. Начнём с того, что в общем случае полную копию произвольного объекта (кстати, Array — это частный случай объекта в ECMAScript-языках) сделать невозможно. Например, замыкания и добавленные в ES2022 закрытые поля не могут быть скопированы, а значит функция для глубокого копирования произвольного объекта не может быть разработана. В случае с добавлением новых элементов в массив это не критично даже в React, чего нельзя сказать про изменение свойств элемента типа «объект» в массиве — придётся создавать как новый массив, так и новый элемент на основе старого.
До недавнего времени без использования библиотек проделать все эти манипуляции в одного выражения было невозможно, потому для достижения такого же эффекта приходилось:
- Создавать новый массив
- Копировать в него элементы старого
- Вызывать метод
spliceу нового массива
Собственно, именно эти рутины addElementsToArray и делает за Вас при
mutable: false.
В 2023 году введён метод toSpliced, который
делает всё то же, что и splice, но при этом предварительно
создаёт новый массив на основе исходного.
На момент весны 2023, он поддерживался не всеми популярными браузерами,
а в Node.js данный метод появился в версии 20.
Так или иначе, необходимость запоминать, что означают параметры splice и
toSpliced оставляют актуальным addElementsToArray,
а потому удаление этой функции из библиотеки в связи с появлением
toSpliced не планируется.
Быстрый ввод в интегрированных средах разработки семейства IntelliJ IDEA

Использование Live template-ов в семействе интегрированных сред разработки IntelliJ IDEA позволяет вводить код такой так выражения вызова функции быстрее. Для получения доступа к Live Template-ам библиотеки YDEE потребуется установить официальный плагин этой библиотеки.
Пошаговое описание процесса использования шаблона
Если Вы ранее не пользовались Live template-ами, то пусть Вас не пугает приведённая ниже объёмная инструкция: при сформированной привычке использования Live template-ов (эта привычка сходна с повседневным применением сочетаний клавиш) скорость выполнения описанных ниже операций займёт считанные секунды.
- Скопируйте в буфер обмен имя переменной, содержащей массив, либо само выражение массива. Чтобы среда разработки смогла автоматически заполнить позицию единственного параметра нужным значением, сформируйте привычку делать это копирование перед тем, как начинать вводить Live template функции addElementsToArray.
- Начните набирать имя функции — addElementsToArray.
Подсветится 2 варианта автодополнения:
- Круглая иконка с буквой — это просто автодополнение имени функции; стандартная функциональность среды разработки. Нажатие на Enter введёт полное имя функции, а также при необходимости объявления импорта этой функции. Неплохо, однако это не предел, до которого можно частично автоматизировать процесс.
- Иконка с клише — это как раз нужный шаблон.
Нажмите Enter.
Произойдёт вставка шаблона кода, при этом значение свойства
targetArrayбудет автоматически выделено и заполнено содержимым буфера обмена. Поскольку при следовании данному руководству менять подставленное значениеtargetArrayна другое не требуется, выйдете из режима редактирования свойстваtargetArray, нажав Enter ещё раз.
- Заполните значение
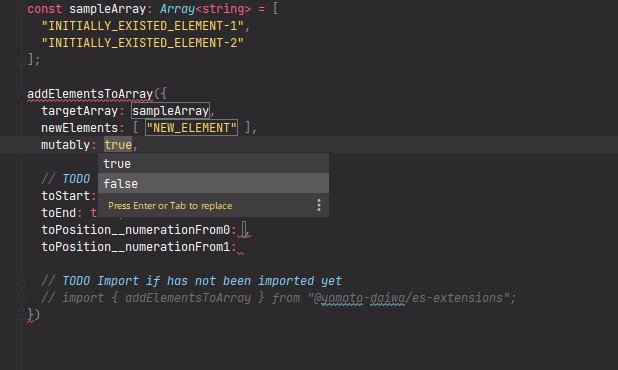
newElementsпростым вводом символов. Когда закончите, нажмите Enter. Если этому будет препятствовать на этот раз ненужное Вам автодополнение, то сначала нажмите Esc. - Будет предложено выбрать значение свойства mutably из выпадающего списка.
По умолчанию выбрано значение
true— если Вам оно и нужно, то сразу нажимайте Enter, в противном случае предварительно клавишей со стрелкой вниз выберете опциюfalse. - Будет преложено введи значение свойства
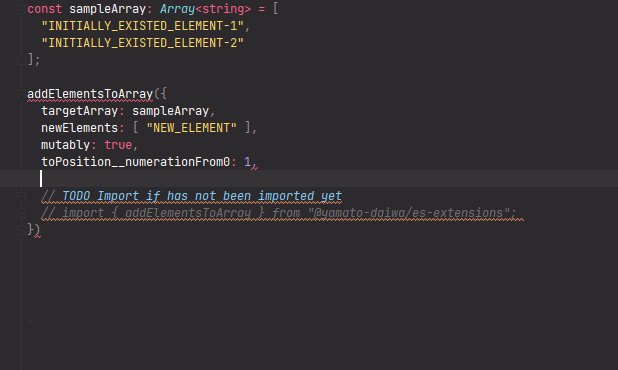
toPosition__numerationFrom0. Одновременно с ним, будет введено и значениеtoPosition__numerationFrom1, однако как минимум одно из этих свойств всё равно потребуется удалить. Если Вам нужна одна из этих опций, то введите нужное числовое значение или имя нужной переменной. В любом случае, когда закончите этот шаг, нажмитеEnter. - Удалите лишний код.
Из свойств
toStart,toEnd,toPosition__numerationFrom0иtoPosition__numerationFrom1должно остаться только одно.
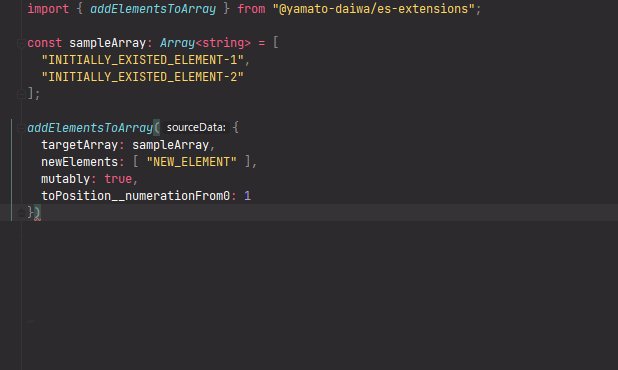
Вы можете использовать алиас этого LiveTemplate-а —
aeta, состоящий из первых букв всех слов, которые включает в себя имя
функции.
Однако недостаток таких алиасов в том, что их приходится запоминать, а для того, чтобы получить подсказку
addElementsToArray, достаточно лишь помнить, с чего начинается это имя
функции.